Role: Product Designer
My Responsibilities: UX | UI | Research | Strategy | Prototyping | Vision Design
Company: Your.MD
Platform(s): Mobile, Android
INTRODUCTION
The digital doctor will see you now
Your.MD (now known as Healthily) is a medically approved self-care platform most known for is its award-winning Smart Symptom Checker. This is a tool aimed to assist in ‘pre-primary care’, which allows its users to self diagnose symptoms and ailments through a simple chat messenger routine. Their mission - ‘To help a billion people find their health through self-care’.
THE PROBLEM
The product experience and design had taken a back seat to medical accuracy and technology credibility
By 2018, the app had promising functionality and received mainly positive feedback from its users but the UX, UI and branding of the company was constantly questioned as it was considered dated. It became clear to me the business hadn’t given the product enough attention and that most resources were focused on the development of their AI Symptom Checker technology.
Key Observations:
The majority of YMD’s users left after a single use
YMD’s branding was dated when compared to competitor products: Ada, Babylon Health, K Health and SymptomMate
The app contained large amounts of useful and relevant health information that wasn’t being utilised
The apps IA was buggy and full of failed ‘MVP’ features. Analytics confirmed the majority of these features weren’t being found or used
Flows left users at ‘dead ends’ with no encouragement to re-engage with the product
It was clear the product needed a new lease of life to distinguish itself from competitors. Rather than being a ‘generalist’ health app that lightly covered a range of topics, I felt it should focus on developing a simpler cohesive user experience utilising its USP; the symptom checker. Otherwise YMD risked being overtaken and becoming irrelevant.
THE OPPORTUNITY
YMD needed a ‘Vision’
With so many opportunities to improve the product, where could we begin? The CPO decided it would be beneficial to define a ‘North Star’; a concept that represented the future of YMD and aligned user needs with business strategic goals.
The product team needed a direction
I was tasked with developing this vision concept, free from any current technical restrictions, with the aim of steering the product team’s focus. Although conceptual at first, this vision would define the future of the product by guiding decision making and resource allocation to come.
RESEARCH
What is the future of health & wellbeing apps?
It was clear significant research hadn’t been undertaken to help inform product direction and decision making at YMD. To define a new product strategy and vision, a clear understanding of user needs was critical! I began research to understand users relationships with health and identify where health apps benefited their lives most.
My initial questions:
What are the main health needs of people right now?
What brings users to the app?
What are the user needs that result in long-lasting relationships with health apps?
What features do successful health apps use to create lasting relationships with their users?
This phase involved interviews with users, questionnaires, design workshops, mock doctor-patient role-playing scenarios and secondary health app research. It also included evaluating the existing product by looking at its architecture, branding, experience, competitors and overall use.
We used the output of this phase to create several user personas. These personas were integral in developing greater empathy for our users and influencing design decisions. Our persona hypothesis consisted of a wide variety of different archetypes which we used to have discussions about our users needs, desires and varying contexts of use.
Key Learnings:
‘Reactive’ healthcare is a sporadic and temporary relationship
When someones better they lose motivation to uphold recovery habits
Most people are very time-poor and fear having to take time out of their lives to visit medical professionals
There are very few accurate and ‘trusted’ health information providers - “I googled my cough symptoms and it said I may have cancer!”
There is a large group of individuals who suffer from chronic problems with little support - approx. 7.5% of the global population suffer from long-term back pain alone (IASP)
‘Symptom Checkers’ are a useful tool but don’t create a long-term user experience
Transparency, empathy and credibility all play key roles in providing health related information - “How do I know I can trust this?”
Successful health apps encourage a ‘proactive’ relationship with health through data entry and tracking
The more personalised the app, the greater the user engagement and retention - “How can it be relevant if it doesn’t know anything about me?“
Through this method of gaining insight, we began to create group ideas and themes around what users found valuable in health apps. We then built a base of insight and knowledge we believed we could use to define how we saw the app and user experience progressing.
IDEATING
Defining the future of YMD
Having conducted research, drawn personas, and formulated the shortcomings of the Your.MD app, it was time to define the ‘vision’. When it came to developing concepts, we created a list of characteristics we believed the app should have.
The future of YMD should:
Be a trusted self-care guide to health
Empower users to understand, manage and take action with their health
Encourage users to take the ‘Next Steps’ to live a healthier lifestyle
Address the needs of the user whether they are sick, ‘reactive’ or healthy, ‘proactive’
Provide a relevant and personalised experience with data at its core
Be empathic, guiding and caring
Having a clear and defined list of agreed characteristics made it easy for the product team to evaluate ideas and concepts. I felt that marrying both the ‘reactive’ symptom checking functionality with a ‘proactive’ wellbeing guidance was the key to creating a holistic health experience.
I used low-fidelity sketching to quickly create new ideas and concepts. As a designer it’s hard to resist the temptation to rush straight into Sketch, Figma and XD and start mocking up sleek designs. Refraining from this allowed me to more freely explore ideas and not get hung up on pixel perfection.
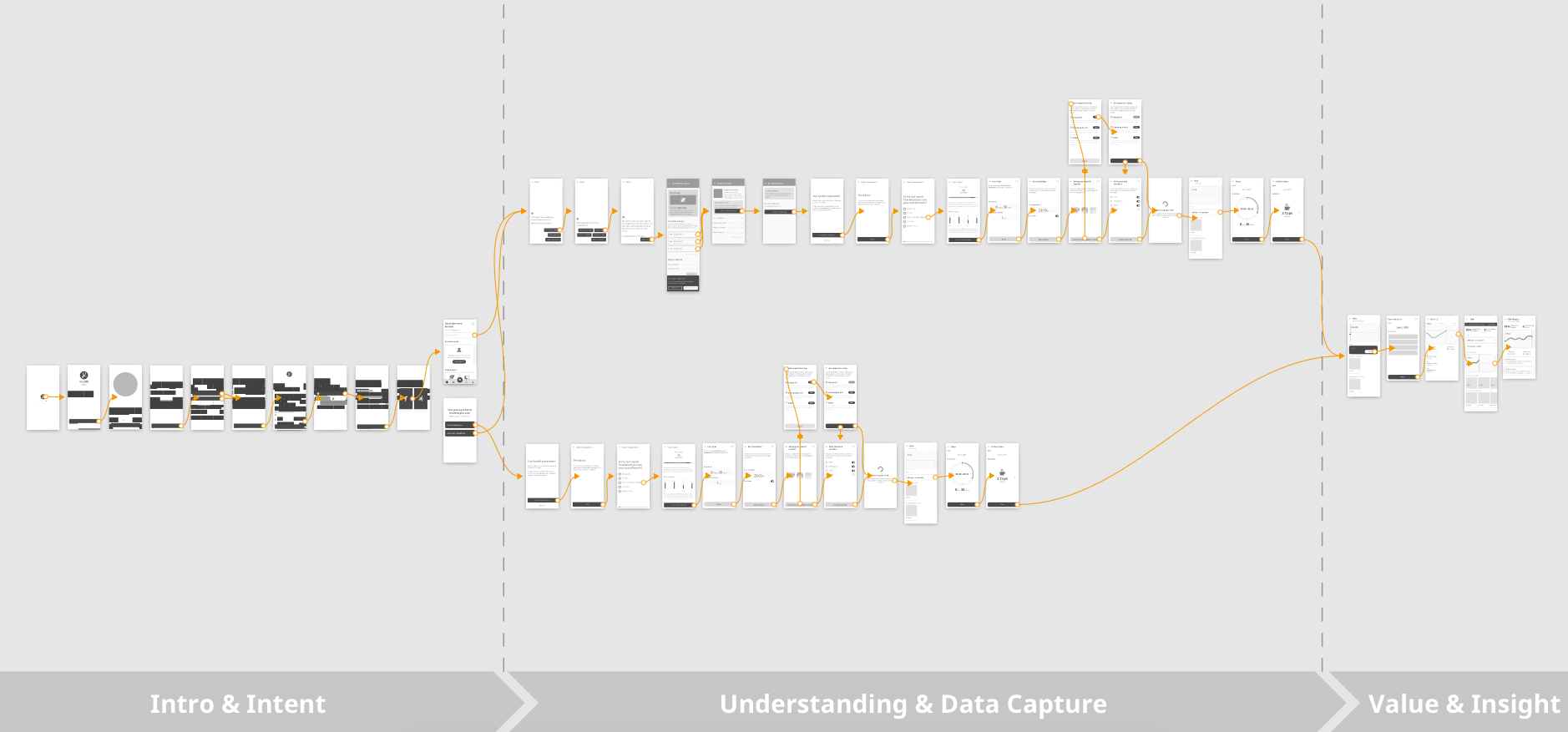
I felt these concepts challenged the previous YMD product. It really began to form an experience that would allow users to create an ongoing empowered relationship with their health. It was now time to begin wire-framing. This allowed me to create rough user flows of a new product experience.
I felt it was important to define and communicate the intent behind new areas of the app. The concepts came together by working closely with the product team. I used feedback sessions to make sure it aligned with the findings of our research and took user needs into considersation.
HIGH FIDELITY PROTOTYPES
Your trusted guide to health!
THE IMPACT
Paving the way to self-care empowerment
The main output from this project was a product strategy that we pitched to senior management and shareholders at the next quarterly update. With this momentum and focus on product, the company invested in a large rebrand which led to ‘Your.MD’ becoming ‘Healthily’.
Having this shared vision allowed us a team to focus our time and energy more strategically which ultimately avoided conflicts when it came to decision making. It also allowed us to prioritise and launch features that we felt would have the biggest impact and be quickest to deliver.
The work I and the team defined in this project is still reflected with each release in the Healthily App.
KEY LEARNINGS
Health is personal to us all!
The importance of tone of voice. When it comes to talking about your health, it can make people feel very vulnerable. I felt we had a large responsibility to make people feel comfortable and safe when engaging with the YMD product. It made me very conscious of how copy could impact a user’s feelings.
Championing privacy and security. With data collection being at the core of the newly proposed concept, I felt it important to stress the responsibility we had as a company to protect and secure user data.
Defining a product vision or goal is a very powerful tool. It gave myself and the team a focus to drive towards. It allowed me to see the larger picture, even when implementing small pieces that alone may not have felt significant.
A strong research foundation is key! Understand the users before you make assumptions! Decisions need to be informed! Having a research foundation made the ideation and design phase of this project much simpler.
Don’t jump straight into the design software! Having a UI background meant I had to resist jumping straight into the softwares and creating pretty pixels! Skipping sketching can limit the opportunity to explore more creative and innovative ideas.